ロゴの作成
ロゴの作成 ホームページのタイトル画像をつくる
ホームページやブログなど、
インターネットで公開されているサイトには必ず「タイトル」があり、
そのタイトルに合ったタイトル画像が設置されています。
このタイトル画像を一般に「ロゴ」などといいますが
「ペイント」でも簡単にロゴを作成することができます。
もちろん、この「はじめての簡単ペイント」のロゴも
「ペイント」だけで作成しています。
ここでは、写真に文字を書き入れたロゴの作成例を紹介します。
キャンバスでロゴの土台をつくる
まず、ペイント画面を立ち上げて
ロゴの土台をつくるためのキャンバスのサイズ設定をします。
キャンバスは自分の好みのサイズに設定しますが、一般的には
ロゴの横幅は600~800ピクセルくらい、高さは100~200ピクセルくらいだと思います。
ここでは、横幅750ピクセル、高さ150ピクセルに設定します。
下図のようになりました。(画像は50%に縮小して表示しています。)
ロゴの下地用画像を貼り付ける
キャンバスの土台ができたら、
キャンバス全体を選択モードにしておきます。
下図のように「編集」→「すべて選択」をクリック。
すると、下図のとおり、キャンバス全体が選択モードになります。
注 下地用画像が完成するまで選択モードは解除しないでください。
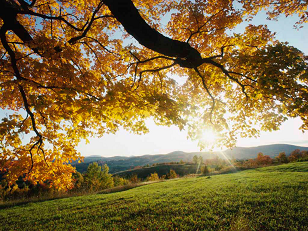
次に、下地用の風景写真を呼び出します。
次の下の風景写真は、Vistaに付属していたSumple Pictureです。
この写真の一部を切り取り、ロゴに使用したいと思います。

下図のように「編集」→「ファイルから貼り付け」をクリック。
「ファイルから貼り付け」画面がたちあがるので
風景写真を選択すると
選択モード状態のキャンバスに風景写真が貼り付きます。
ペイントでは、貼り付ける画像の基準点は左上隅なので
最初の状態では、左上の紅葉した枝の部分しか表示されていません。
これを下図のように風景写真を移動させて、いい位置までもってきます。

タイトル文字(ロゴ)を入れる
※ 文字の入れ方は、「マイアルバムをつくる」を参照してください。
いい位置まで移動できて下地画像が出来上がったら、
タイトル文字(ロゴ)を入れて完成です。

このようにして、短時間でいくつもロゴ画像をつくることができます。
応用 複数の下地画像を使う場合
先ほどの例では、一枚の写真画像を使用しましたが
複数枚の写真画像を使う場合でも基本は同じです。
「マイアルバムをつくる」で紹介した「子猫の成長記録」を
今度はホームページのロゴにしてみようと思います。
まず先ほどと同様、キャンバスでロゴの土台を作ります。
土台ができたら一枚目の写真画像を貼り付けます。
※ ここまではさきほどの例を参照してください。

2枚目の写真画像を貼り付けるために、再び全体を選択します。
下図のように、「編集」→「すべて選択」をクリック。
すると、下図のとおり画像全体が選択モードになりました。
選択モード状態を維持しながら、
下図のように、「編集」→「ファイルから貼り付け」をクリック。
すると、下図のとおり、2枚目の画像が貼りつきました。
2枚目の画像は、1枚目の画像の上に重なっているので
右側にずらして移動させます。
このようにして、下図のとおり
2枚の画像がロゴの土台の両端に貼りつきました。

最後にタイトル文字を入れて完成です。