複数画像を一括表示
複数画像を一括表示
自分なりのアルバムをつくったり、
カテゴリごとに画像をまとめたりする場合、
複数の画像を一枚にまとめることができるととても便利です。
私はこの機能を「ヤフーオークション」でフルに活用しています。
一枚のキャンバスに4枚の同じサイズの画像を表示する。
ここでは富士登山をしたときの写真を例に
次の4枚の同じサイズの画像を一枚のキャンバスに貼り付けます。
一般的によく見かける横2枚×縦2枚に貼り付けようと思います。
画像一枚の横幅と高さがわかっていれば
4枚貼り付けるためには、
どれだけの横幅と高さのキャンバスが必要かがわかります。
一枚の画像の横幅が327ピクセル、高さが245ピクセルなので
必要なキャンバス横幅は654ピクセル、高さは490ピクセルです。
①ペイントを立ち上げる。
②「変形」→「キャンバスの色とサイズ」をクリック。
③「キャンバスの色とサイズ」画面で幅を「654」高さを「490」と指定。
このキャンバスに4枚の画像を1枚ずつ貼り付けていきます。
※ 画像の貼り付け方法は、「ペイントで画像を開く」をお読みください。
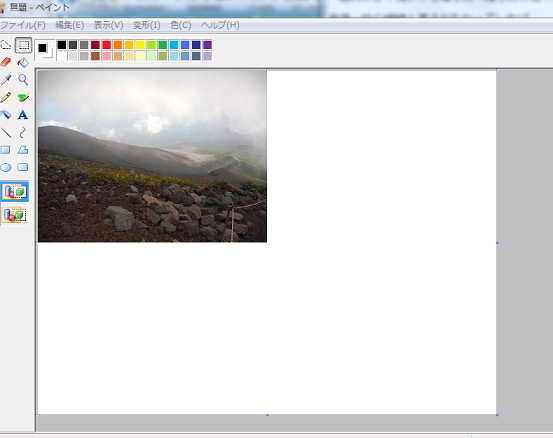
下図のとおり
「編集」→「ファイルから貼り付け」で、まず1枚貼り付けました。

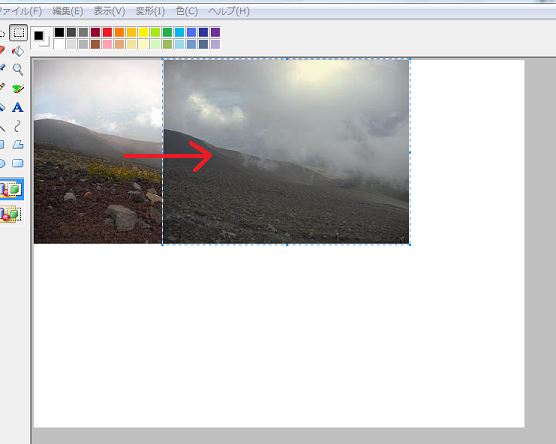
同じように、下図のように
「編集」→「ファイルから貼り付け」を繰り返して2枚目を貼り付けます。
2枚目の画像は、貼り付けた時点では、
最初に貼り付けた画像の上に重なって貼りついているので
ドラッグして右側に移動していきます。
※ 画像をドラッグする方法は、「ドラッグ―画像の移動」をお読みください。

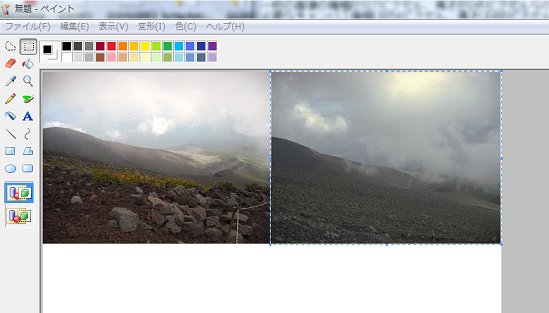
下図のとおりに2枚目がおさまりました。

同じように、下図のように
「編集」→「ファイルから貼り付け」を繰り返して3枚目を貼り付けます。
2枚目を貼り付けたときと同様、
3枚目の画像は、1枚目の画像の上に貼り付きます。
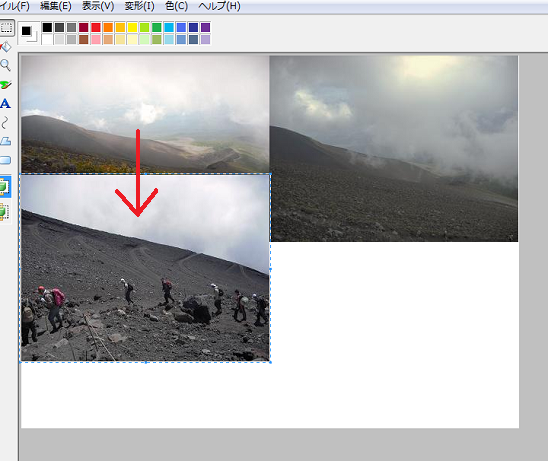
下図のように、ドラッグして下に移動させます。

下図のとおり、3枚目が貼り付けられました。
同じように、下図のように
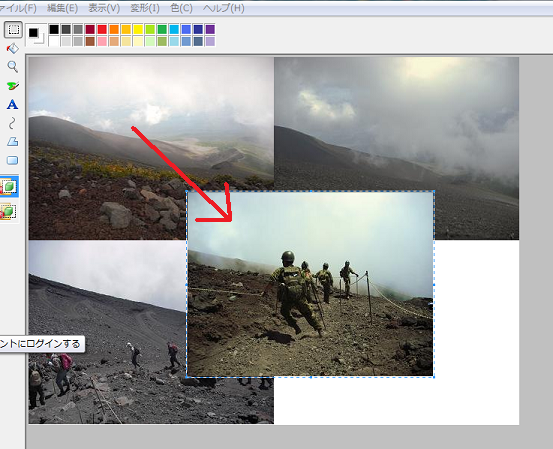
「編集」→「ファイルから貼り付け」を繰り返して4枚目を貼り付けます。

下図のとおり、4枚目が貼り付けられました。

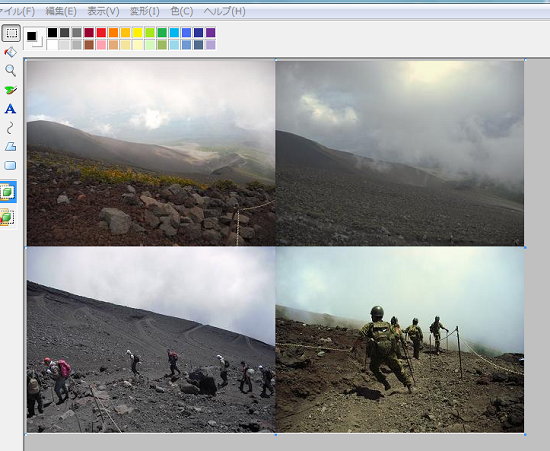
しかし、これでは見てのとおり、
画像と画像の間にまったく隙間がないので非常に見づらい画像となっています。
そこで、画像間にスペースを設けて
見た目にもわかりやすい画像にしようと思います。
画像間のスペースは適当にとります。
ここでは、横スペースを20ピクセル、縦スペースを20ピクセル確保することにして
キャンバスの全体の大きさは、横幅674ピクセル、高さ510ピクセルとしました。
先ほど画像を貼り付けた方法で
同じように4枚の画像を順次隙間を開けて貼り付けていきます。
すると、下図のように画像間にスペースができてとても見やすくなりました。
※ ペイントの「変形」の「キャンバスの色とサイズ」を使って
写真を貼り付けながら、どんどんキャンバスを大きくしていく方法もあります。